A theme also provides an amazing option for styling your default WordPress login screen; you can find the option inside:
Dashboard >> Appearance >> Customize >> WP Login

This screen will further have the following options:
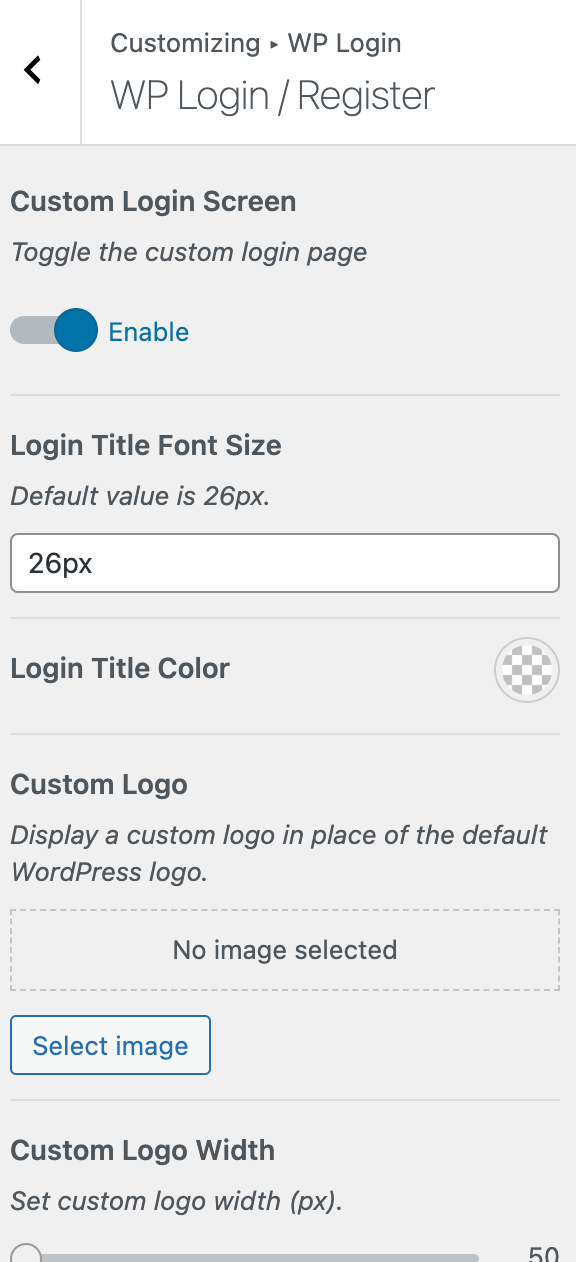
WP/Login Register

Custom Login Screen
Activate or deactivate the customized login page, allowing you to switch between the default and personalized login page designs.
Login Title Font Size
The initial or default size is 26 pixels. This indicates the standard measurement for a particular attribute, often used as a starting point or baseline in a design or configuration.
Login Title Color
You can set the color for the login title.
Custom Logo
Showcase your own logo instead of the default WordPress logo, providing a personalized brand representation on your website or platform.
Custom Login Width
Specify the width of a custom logo in pixels, allowing precise control over the size of the logo displayed on your website or platform.
Custom Logo Space Bottom
Adjust the bottom spacing of a custom logo by specifying the desired distance in pixels, providing control over its vertical positioning on your website or platform.

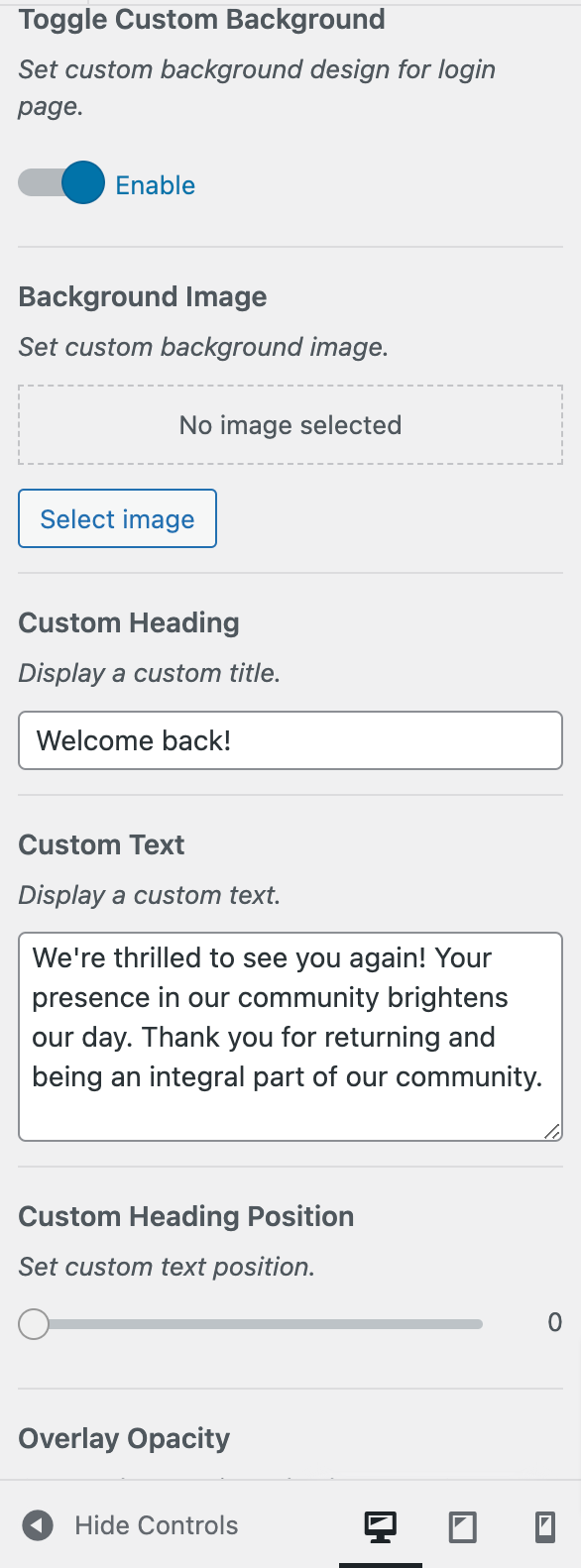
Set custom background design for login page.
Background Image
Choose and apply a personalized background image.
Custom Heading
Define a personalized heading for the login page, allowing you to display a unique and tailored title that aligns with your branding or communication style.
Showcase a personalized message or information on the login screen by displaying custom text, providing users with unique and tailored content during the login process.
Overlay Opacity
Specify the level of transparency for an overlay by setting the opacity value, with 0% being completely transparent and 100% being fully opaque. This allows you to control the visibility of the overlay on your webpage or interface.
Custom Heading Color
Choose and define a personalized color for the text, enabling you to customize the visual appearance of displayed content in accordance with your design preferences.
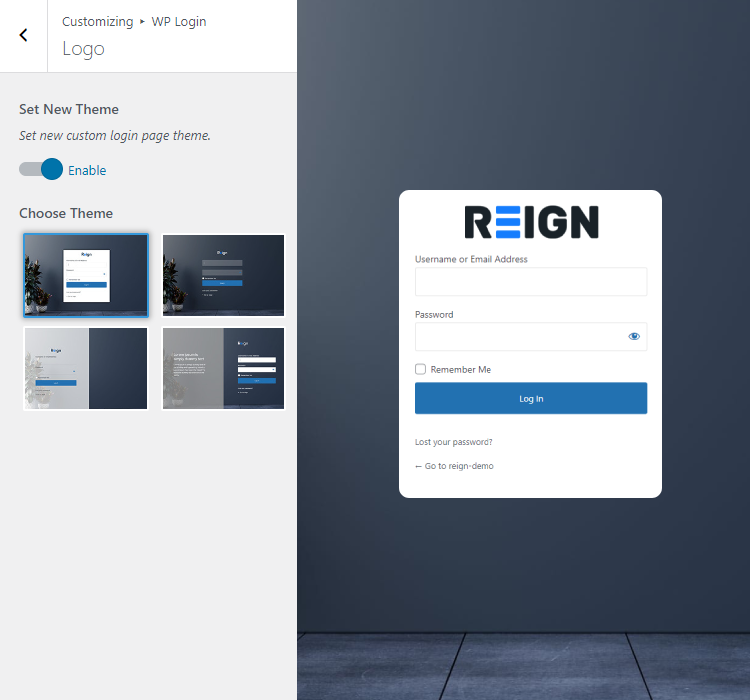
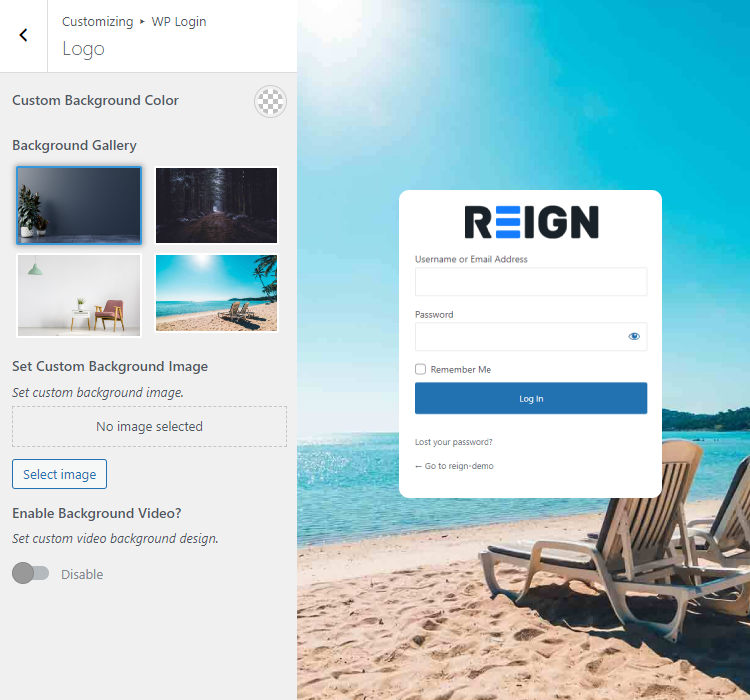
Set New Theme
Set a new custom login page theme.

Background Image
Select the image to set as the background image.
Custom Background Color: Select a color to set as a background color.
Background Gallery: Set a custom background image.
Enable Background Video?: Set custom video background design.

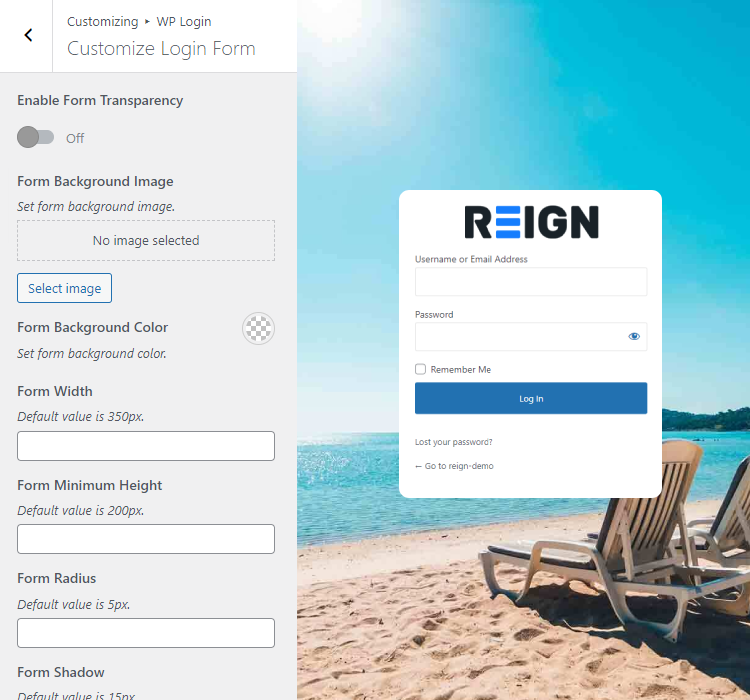
Customize Login Form
Login Form Background Color
Select a color to set as a background color for the login form.
Login Form Text Color
Select the color to set for text in Login Form.
Login Form Button Color
Select the color to set for the button color in Login Form.
Custom CSS
If you need any custom CSS to apply on Login Screen, write it here.

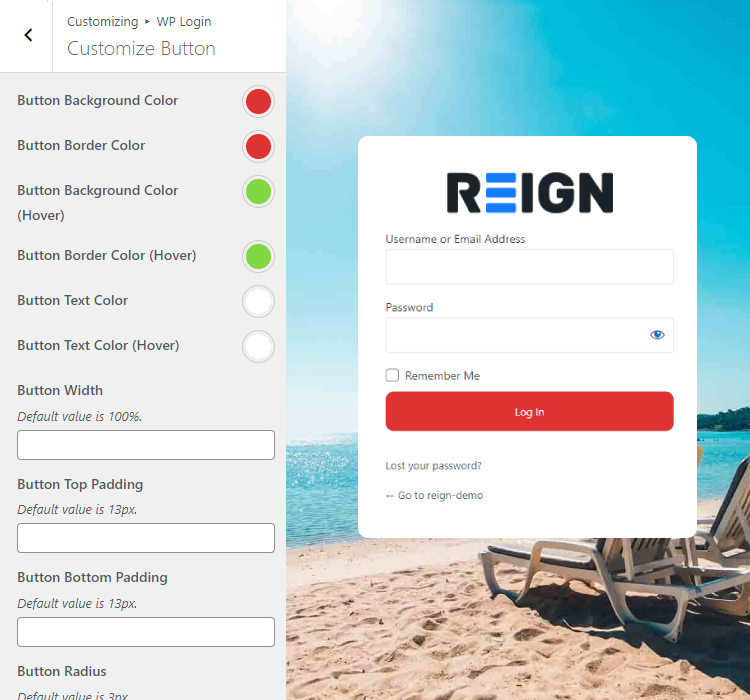
Customize Button
You can customize the following things on this screen:
Button Background Color
Button Border Color
Button Background Color (Hover)
Button Border Color (Hover)
Button Text Color
Button Text Color (Hover)
Button Width
Button Top Padding
Button Bottom Padding
Button Radius
Button Shadow
Button Shadow Opacity
Button Text Size

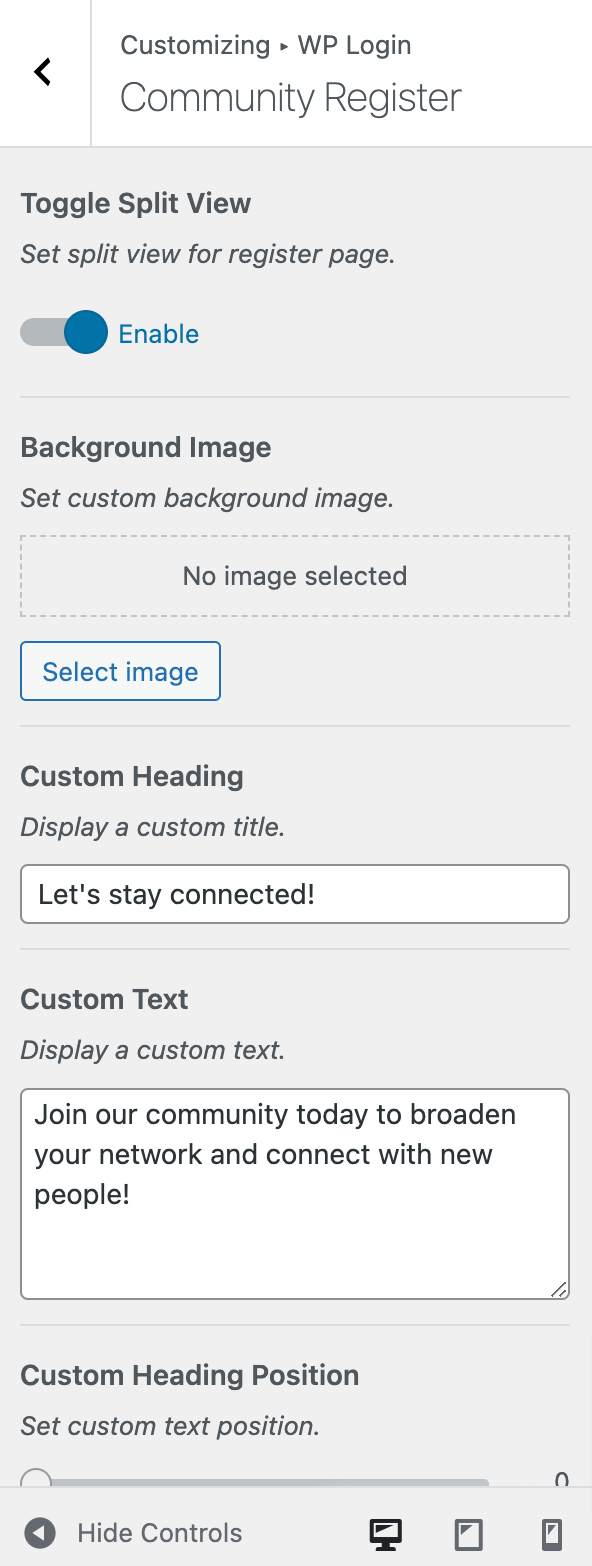
Community Register

Toggle Split View
This setting allows you to configure a split view layout for the registration page, likely allowing for a divided display of information or functionalities, enhancing the user experience during the sign-up process.
Background Image
This action enables you to designate a personalized background image, allowing you to customize and enhance the visual appearance of a specific element or interface within a website or application.
Custom Heading
To showcase a personalized heading on the registration page, you can set and display a custom title or message to provide a unique and tailored introduction for users signing up.
Custom Text
Present a distinctive message or content by incorporating and showcasing a personalized text in the desired location or section of your interface.
Custom Heading
Choose and define the specific location or alignment for displaying a personalized text within your design or interface.
Overlay Opacity
Specify the transparency level of an overlay by setting the opacity value, with 0% being completely transparent and 100% being fully opaque.
Custom Heading Color
Define and choose a personalized color for the text, allowing you to customize the visual appearance of the displayed content in accordance with your design preferences.
