These settings are responsible for the Left Panel adjustments.
Access the settings Through Navigate to the Appearance > Customizer> Header > Left Panel.
You’ll find the below options here:

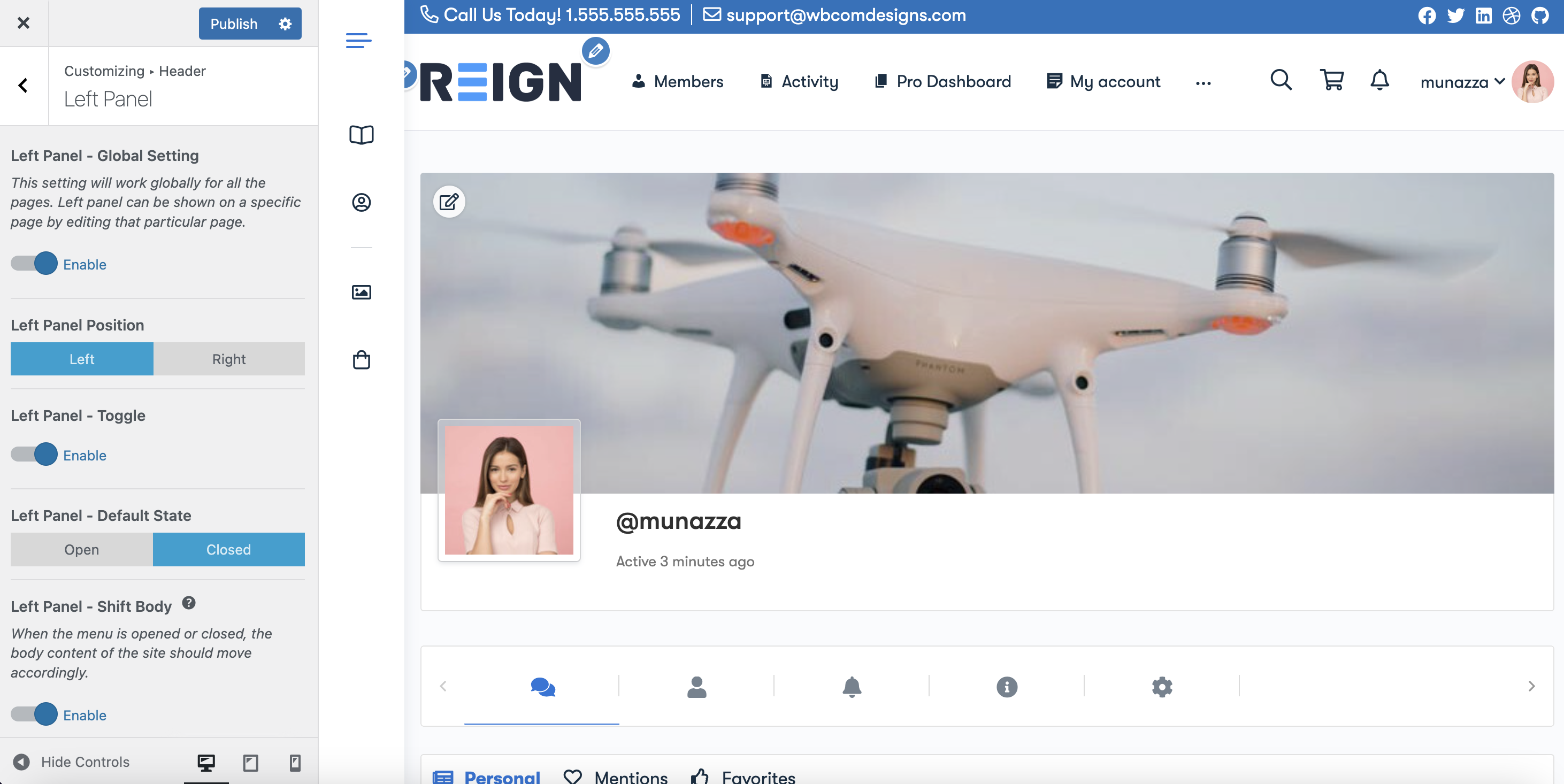
Left Panel – Global Settings
This configuration applies universally across all pages. To display the left panel on a specific page, edit that particular page individually.
Left Panel – position
Position the left panel between the left and right sides of the page.
Left Panel – Toggle
Enable or disable the toggle feature of the left panel using this option
Left Panel – Default State
Set whether you want the left panel to be opened by default or closed.
Left Panel – Shift Body
If this setting is enabled, the left panel menu is either opened or closed, body content of the site will adjust or shift accordingly.

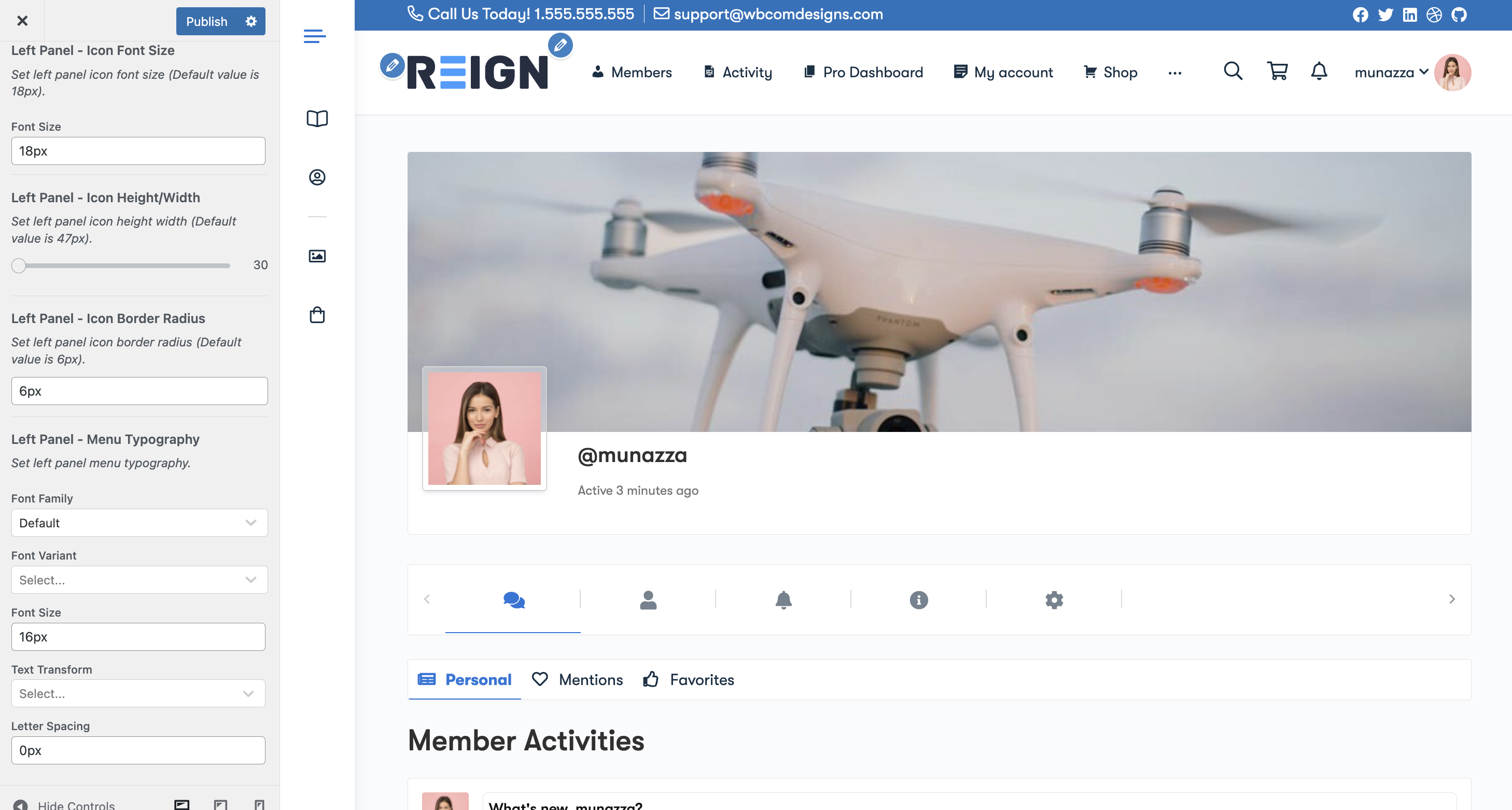
Left Panel – Icon Front Size
This setting lets you set the font size of the let panel items.
Left Panel – Icon Height/Width
This option lets you set the Height and width of the left-panel icons.
Left Panel – Icon Border Radius
This option allows you to set the left panel icon border-radius.
Left panel – Menu Typography
The option allows you to define and customize the typography (font style, size, and other text-related attributes)
