To configure topbar navigate to the
Dashboard >> Appearance >> Customize >> Desktop Header >> Top Bar.
You will have the following options:
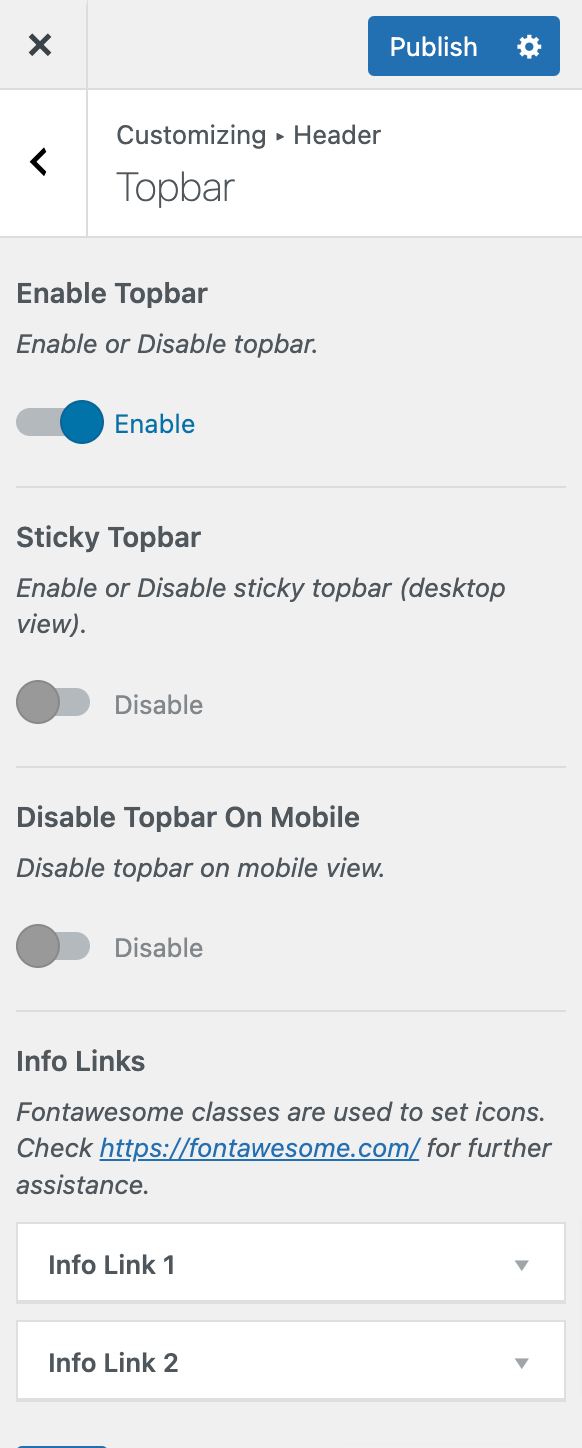
Enable Topbar – Allows you to enable or disable topbar for your site.

Disable Topbar on mobile view – Allows you to disable topbar for your site on mobile view.
Topbar Type – Allows you to select default theme topbar or topbar made using Elementor.
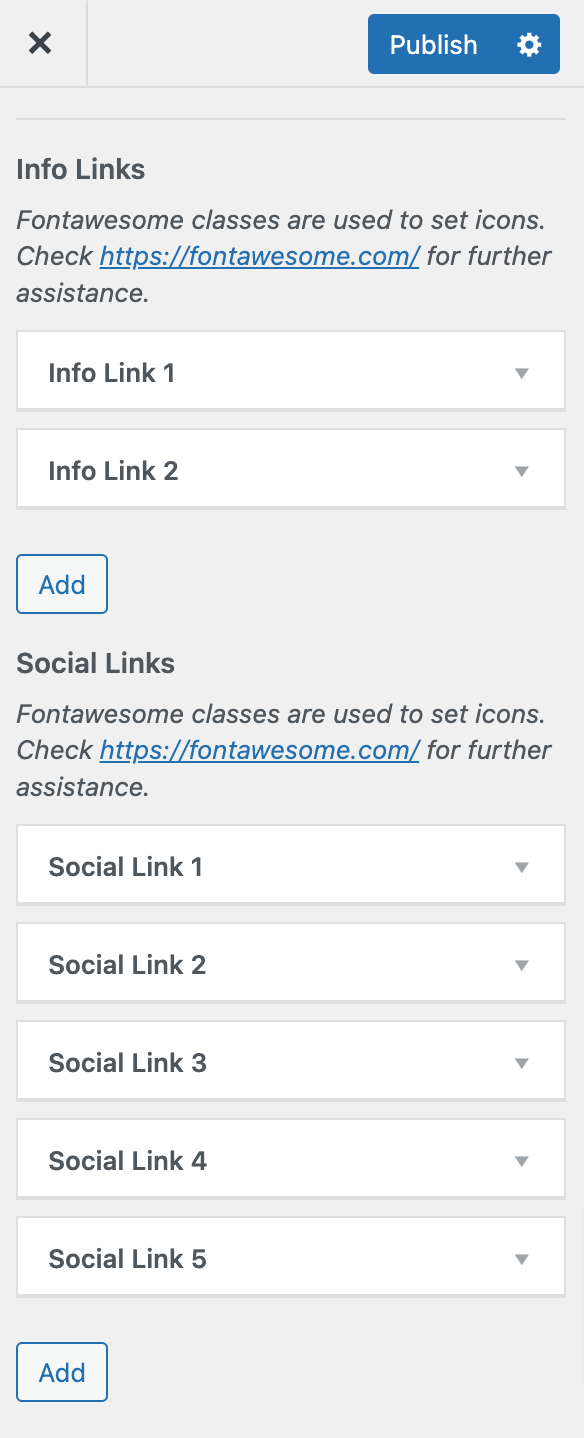
Info Links – Allows you to add the link title, link URL and an icon. Fontawesome classes are used to set icons. Check https://fontawesome.com/ for further assistance.
Social Links – Allows you to add the social link title, social link URL and an icon. Fontawesome classes are used to set icons. Check https://fontawesome.com/ for further assistance.