From version 2.3.0 onwards you will get mobile panel setting options. You will now have two mobile panels left and right, you can fully customize those according to your needs.
For doing so navigate through:
Dashboard >> Appearance >> Customize >> Mobile panel settings.
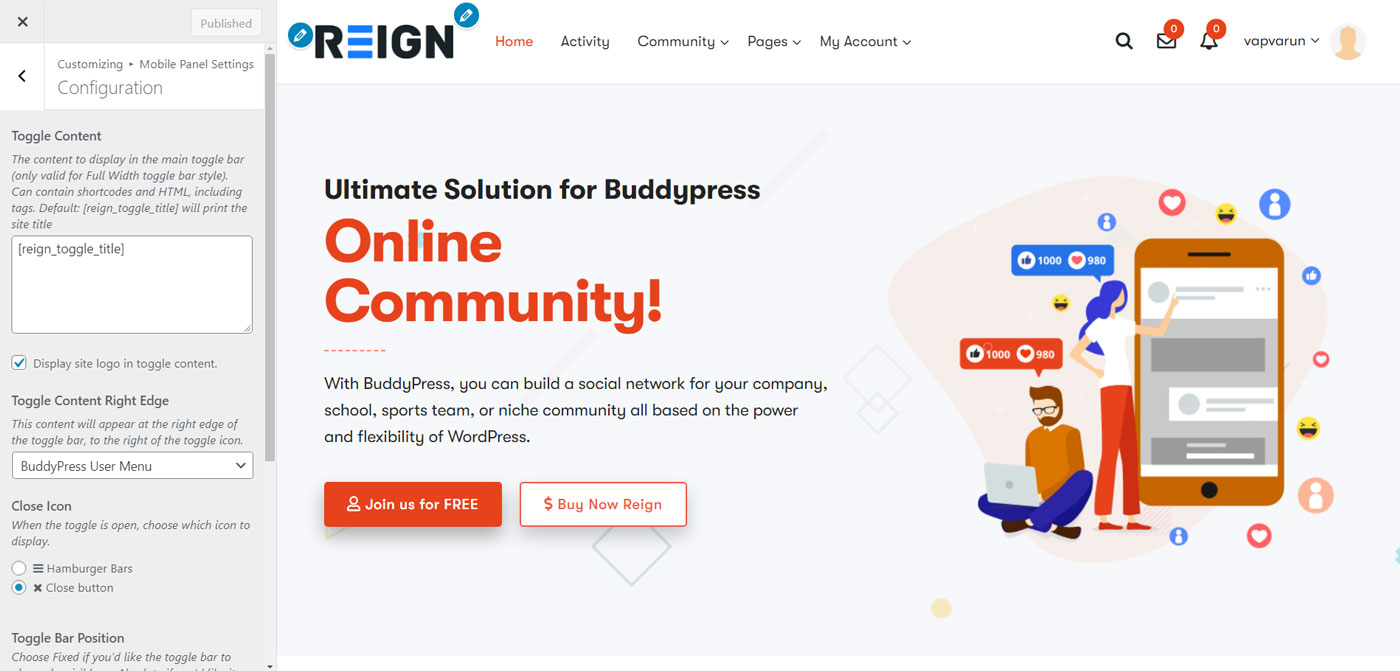
1) Configuration – You will have the following options.
Toggle Content – The content to display in the main toggle bar (only valid for Full-Width toggle bar style). Can contain shortcodes and HTML, including tags. Default: [reign_toggle_title] will print the site title.
Toggle Content Right Edge – This content will appear at the right edge of the toggle bar, to the right of the toggle icon.
Close Icon – When the toggle is open, choose which icon to display.
- Hamburger Bars
- Close button
Toggle Bar Position – Choose Fixed if you’d like the toggle bar to be always visible, or Absolute if you’d like it only to be visible when scrolled to the very top of the page
- Fixed (always in the viewport)
- Absolute (scrolls out of viewport)
Align Text – Allows you to align text left, right, or center. Applies to inline elements only.

2) Styles – You will have the following options.
Background Color – Allows you to select the background color of the mobile header.
Transparent Background – Make the toggle bar transparent. Note that this only makes sense if you are using a hamburger-only Toggle Bar Style, or remove the Toggle Bar Gap
Text/Burger Color – Allow you to set the text color of the toggle bar.
Font Size – Override the default font size of the toggle bar by setting a value here.
Hamburger Size – Size of the hamburger icon in pixels (font size).
Toggle Bar Gap – By default, toggle will automatically determine if a gap is needed – in short, space is left for the full bar toggle, and is not left for a burger-only toggle. If you wish to override this, you can do so here.
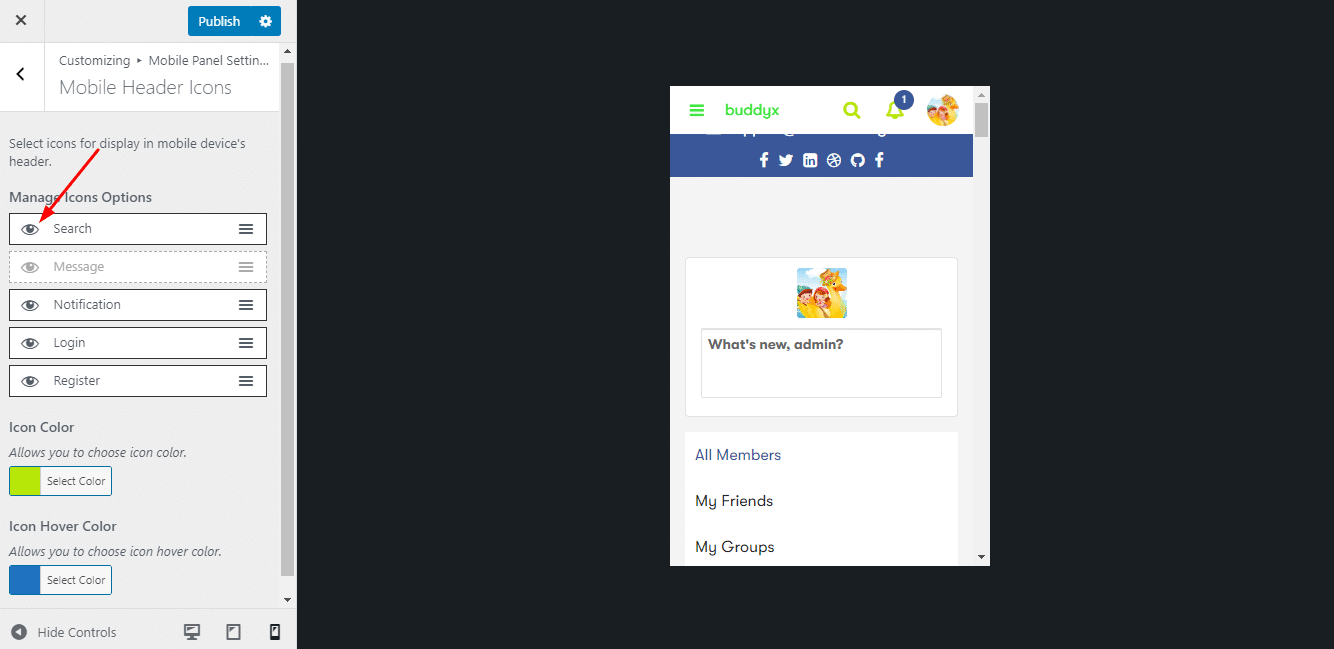
3) Mobile Header Icons– You will have the following options.
Manage Icons Options- Allow you to select icons for display in mobile device’s header. you can enable/disable this by clicking on the eye icon.
Icon color- Allows you to choose icon color.
Icon Hover Color- Allows you to choose icon hover color.