To configure the backend settings, navigate to Dashboard >> WB plugins >> Infinite loader for woo-commerce Settings. Here you will find all the settings of the plugin.

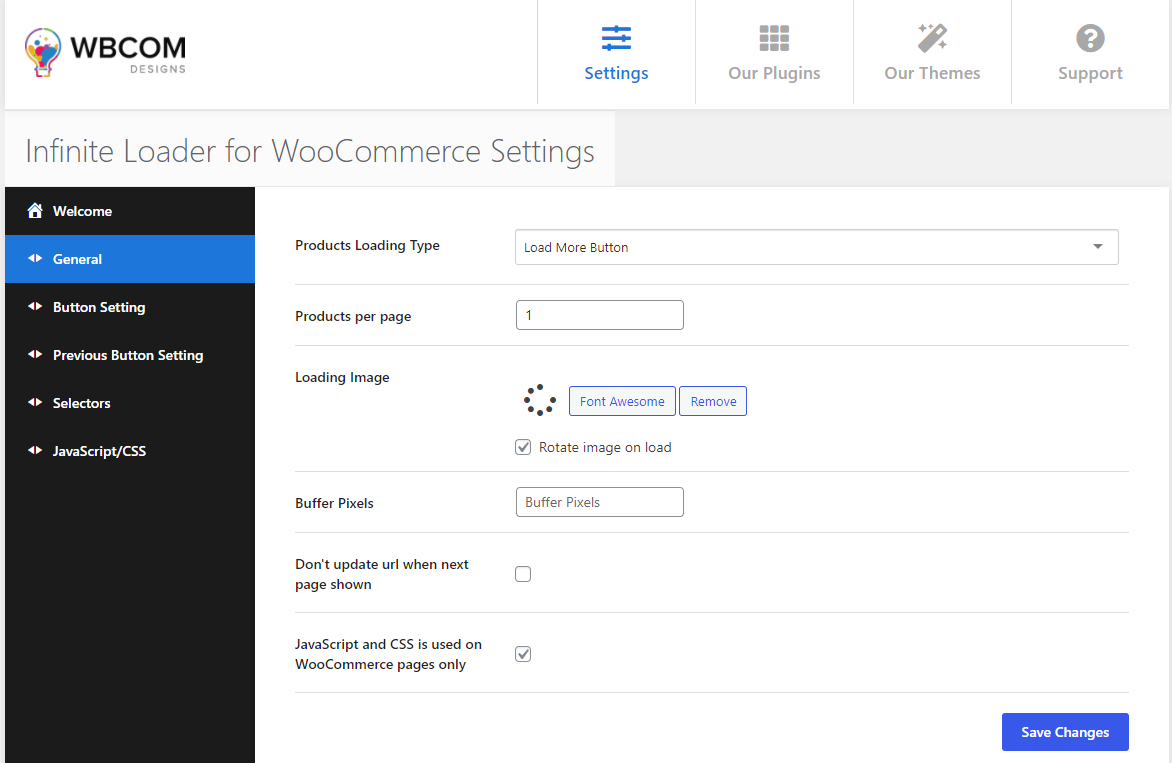
General settings: Contains settings for selecting load type and stylization for products load.
- Products Loading Type– Here we can select the Loading type:
- None
- Infinite Scroll – loads next products on scrolling
- Load More Button – loads next products on button click
- AJAX Pagination – uses default pagination, but loads products with AJAX
- Load More Button + AJAX Pagination
- Products Per Page – Enter the Products to display.
- Loading Image– Select the image that is displayed on products loading (Font Awesome):
- Rotating image on load – rotate the image with CSS (if you use static image or font awesome icon)
- Buffer Pixels – Allows you to set buffer pixel
- Don’t update the URL when the next page shown – Enable/disable the setting
- JavaScript and CSS are used on WooCommerce pages only -Enable/disable the setting

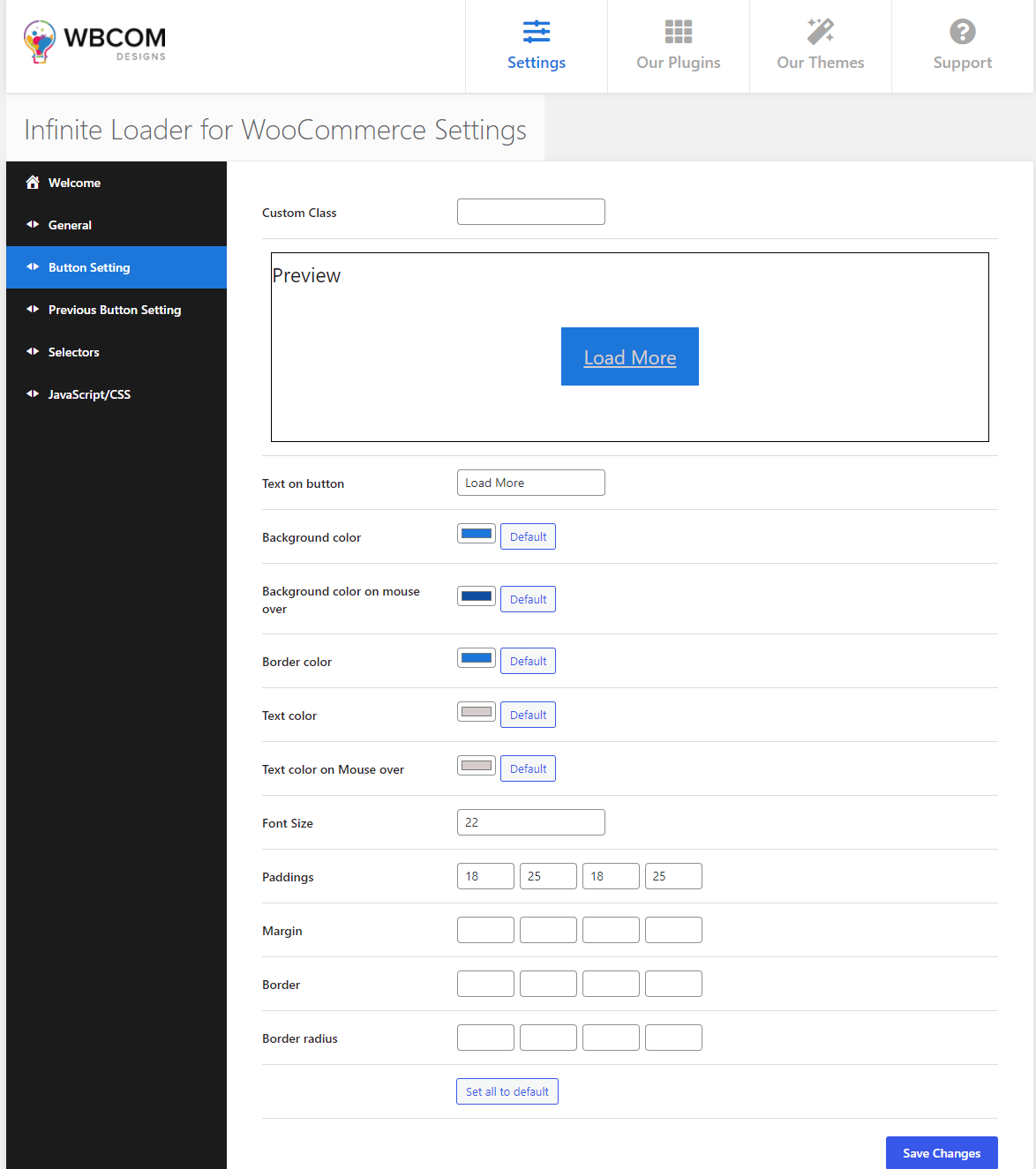
Button Settings- Allows you to customize the button
- Custom Class – custom class on load more button.
- Text on Button – text on button that is used for product load.
- Background Color – Background color on the Load More button.
- Background Color on mouse hover – background color on Load More button when cursor over the button.
- Border Color – Border Color on Load More Button.
- Text Color – text color on the Load More button
- Text Color on Mouse hover – text color on Load More button when cursor over the button.
- Font-Size – text size on Load More button.
- Paddings – paddings from the text on load more button: ( Top, Right, Bottom, Left )
- Margin – ( Top, Right, Bottom, Left )
- Borders – ( Top, Right, Bottom, Left )
- Border-Radius – ( Top, Right, Bottom, Left )
- Set All Default – Button for set back default setting.

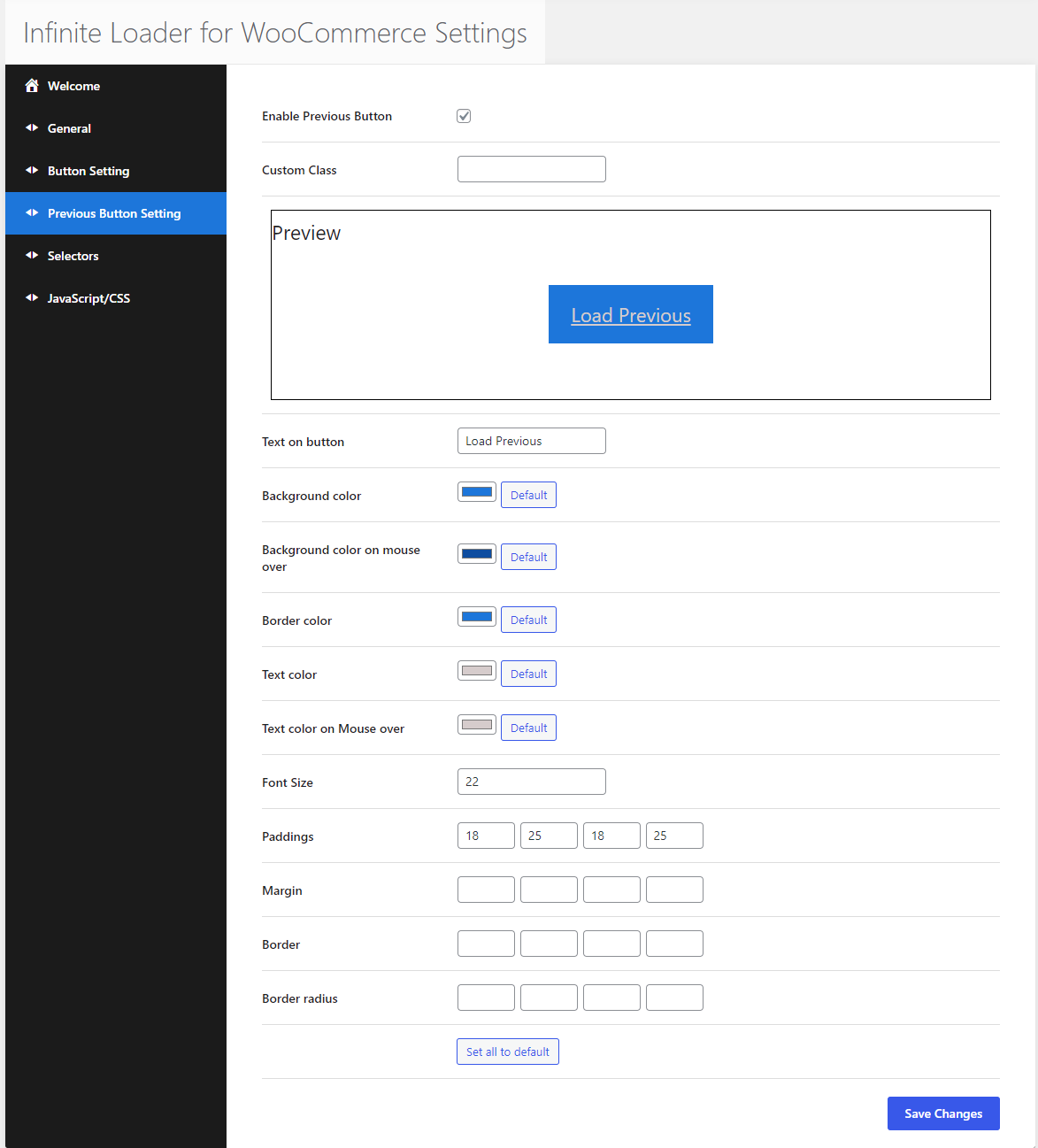
Previous Settings: Settings for the Previous button ( if the Previous button is enabled ) with a preview feature.
- Enable – Enable or disable the Previous button( By Default this option is enabled.).
- Custom Class – custom class on the Previous button.
- Text on Button – text on button that is used for product load.
- Background Color – Background color on the Previous button.
- Background Color on mouse hover – background color on the Previous button when cursor over the button.
- Border Color – Border Color on the Previous Button.
- Text Color – text color on the Previous button
- Text Color on Mouse hover – Text color on the Previous button when cursor over the button.
- Font-Size – text size on the Previous button.
- Paddings – paddings from the text on the Previous button: ( Top, Right, Bottom, Left )
- Margin – ( Top, Right, Bottom, Left )
- Borders – ( Top, Right, Bottom, Left )
- Border-Radius – ( Top, Right, Bottom, Left )
- Set All Default – Button for set back default setting.

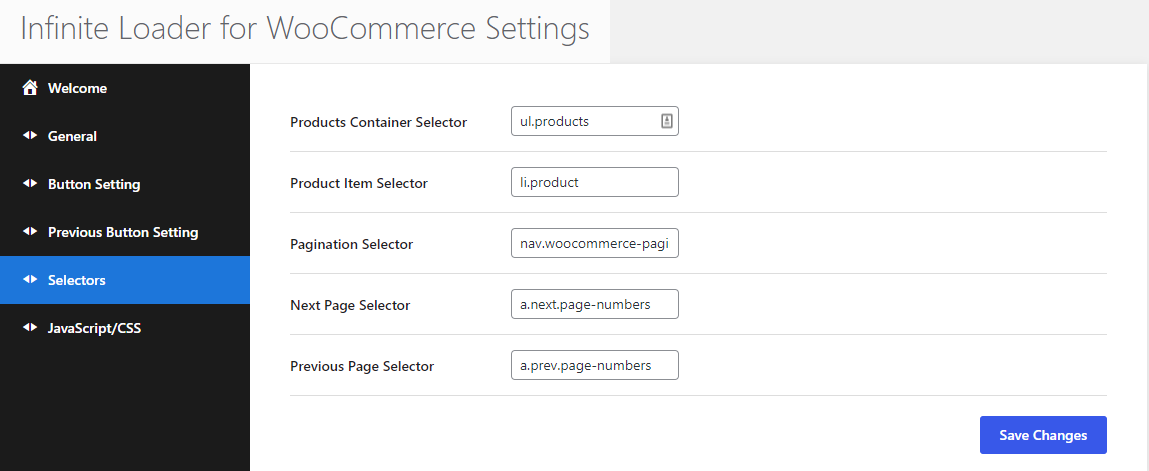
Selectors- Settings for compatibility with the theme.
- Products Container Selector – container with products, must contain all products
- Product Item Selector – selector for each product
- Pagination Selector – current pagination on shop page.
- Next Page Selector – selector for the link used for opening the next page
- Previous Page Selector – selector for the link used for opening previous page
- Get Selectors Automatically – for many themes, selectors will be chosen automatically
IMPORTANT: It will generate some products on your site. Please disable all SEO plugins and plugins that have anything to do with product creation.

JavaScript/CSS – Custom JavaScript/CSS code.
Disable Font Awesome – do not upload the CSS file for Font Awesome to the site. Disable it only if you do not use Font Awesome icons in widgets or you have Font Awesome in your theme.
Font Awesome Version – version of Font Awesome, which will be used in the settings and the front-end pages of the shop. Please select the version that is in your theme.
Custom CSS – field for custom CSS; contains custom CSS code settings to be displayed on the front end pages. Custom CSS is the CSS as you want it to be.
Before Update – JavaScript that is executed before products load.
After Update – JavaScript that is executed after products load.
