To set the categories in cart notice type, navigate to the tab “add new cart notice” and fill out the settings :
Name: Gives your notice a name so you can easily identify it.
Notice Message: Compose the notice message which may contain HTML and the following message variables
- {categories} – With type ‘Categories in Cart’ – these are the matching category names you’ve set to trigger the notice.
- {products} – With type ‘Products in Cart’ or ‘Categories in Cart’ – these are the matching product names you’ve set for the notice to be triggered.
Call to Action: Set the call to the action button text.
Call to Action URL: Set URL so that the user will go upon clicking the “Call to Action” button.
“Show” Categories: With notice type ‘Categories in Cart’, this allows you to select one or more categories which, when a product from the category is in the customer’s cart, will trigger the notice. The {products} variable may be used in the Notice Message body to display the name of the product in the category, and the {categories} variable may be used to display the matching categories for the product.
“Hide” Categories: With notice type ‘Categories in Cart’, this allows you to select one or more categories which, when a product from the category is in the customer’s cart, will hide the notice. This lets you conditionally remove the notice if an item from a cross-sell category has been added.
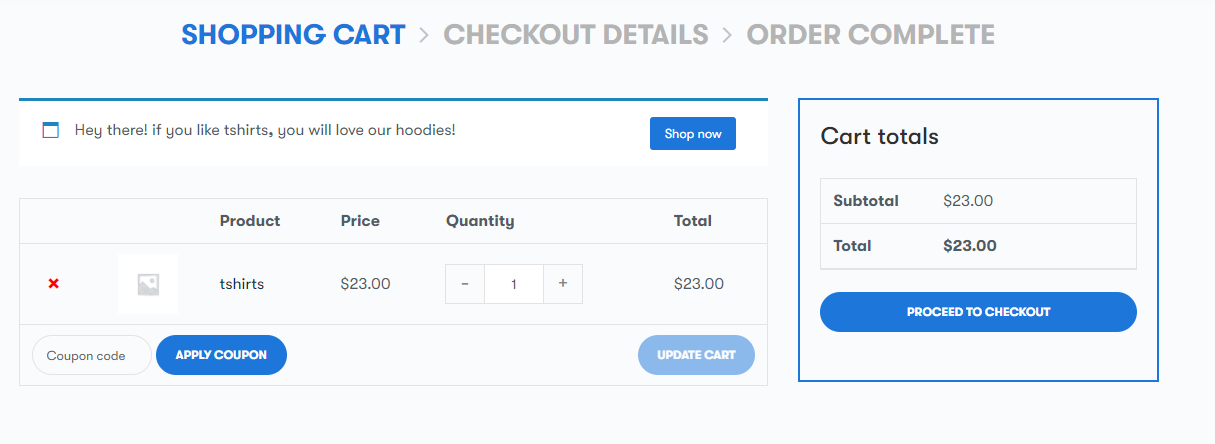
Frontend view of the cart with notice type ” categories in cart”