In this tutorial, you will learn how to configure the Left Panel in BuddyX Pro Theme. The Left Panel is the side navigation panel in the BuddyX Pro theme. It is totally customizable in terms of the links, and icons of the navigations.
BuddyX Pro provides the left panel menu location. Menus defined in this location appears as the side panel in the website.
Define the Left Panel Menu Name
- Login to the WordPress Dashboard.
- From the ‘Appearance’ menu on the left-hand side of the Dashboard, select the ‘Menus’ option to bring up the Menu Editor.
- Select Create a new menu at the top of the page.
- Enter a name for your new menu in the Menu Name box.
- Click the Create Menu button.
Your new Left Panel navigation menu has now been defined.
Add Items To The Main Menu
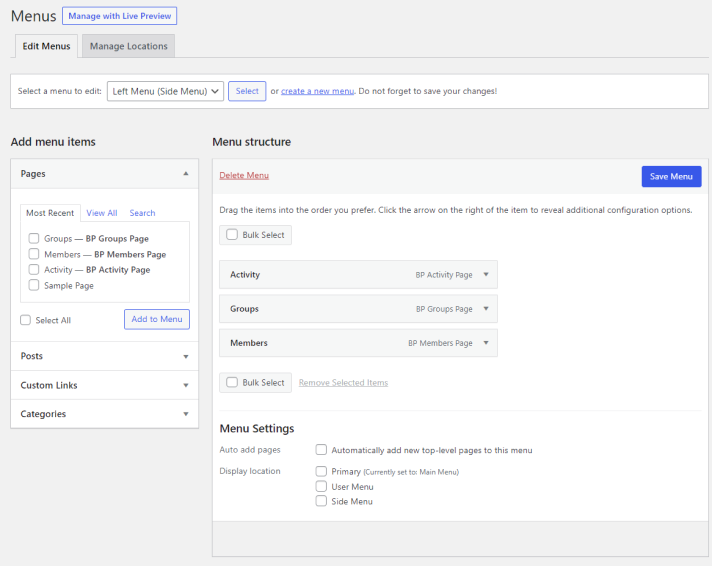
You can add different pages, and link types to your menu; these are split between panes left of the menu you’re currently editing.
- Locate the pane entitled Pages.
- Within this pane, select the View All link to bring up a list of all the currently published Pages on your site.
- Select the Pages that you want to add by clicking the checkbox next to each Page’s title.
- Click the Add to Menu button located at the bottom of this page to add your selection(s) to the menu that you created in the previous step.
- Click the Save Menu button once you’ve added all the menu items you want.

Your custom menu has now been saved.
Set the Icon for Menu Items
You’ll have to set the icons now. Follow the below steps to set the menu item icons for the id panel:
- Maximize the particular menu section by clicking the menu toggle.
- Click the link Select.
- Choose the icon and click the Select Button.
![]()
Add Menu to the Location
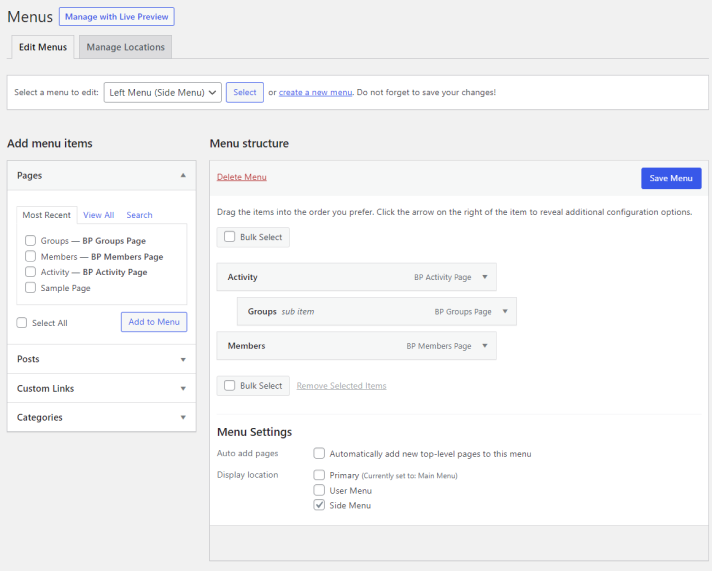
Once the menu items are added to the menus, It’s time to define menu location.
- Scroll to the bottom of the menu editor window.
- In the section titled Display Locations, click the check box for the location Side Menu.
- Click the Save menu once you’ve made your selection.

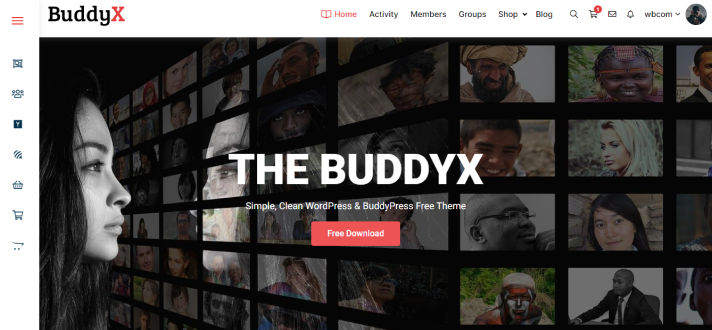
Frontend View
Your website will look like this with the Side Panel.

Note: Left panel will not work with the groovy menu, You’ll have to use one of them.
